2013年1月号 vol.138
定価1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:マルチデバイス時代のユーザビリティ
スマートフォン、タブレット、Windows 8‥‥多様化する環境における「使い勝手」とは?
スマートフォンが一般的になり、7インチサイズのタブレットの登場によってタブレットデバイスも本格的な普及期に入りました。また、タブレットPCとしてのUIも備えたWindows 8がリリースされるなど、Web閲覧環境の多様化はさらに一歩進んだ感があります。デバイスも通信環境も選択肢が増え、さまざまな組み合わせでアクセスが行われる現在、ユーザーにとって「使いやすいWebサイト」とは、どんなものなのでしょうか? Web制作者として、どんな知識や技術が求められているのでしょうか?
【Overview】
マルチデバイス時代に求められるUI・ユーザビリティとは?
HTML5の登場とUIの変化
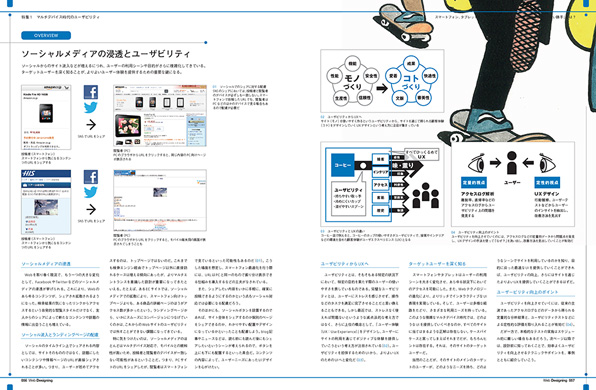
ソーシャルメディアの浸透とユーザビリティ
【Practice& Technique】
マウス操作とタッチ操作の違い
動作を予測できるUI設計
「インタラクティブなUI」の注意点
タッチデバイスの定番UIの注意点
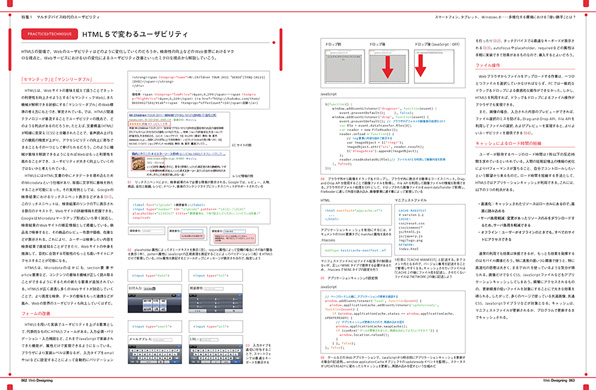
HTMLで変わるユーザビリティ
【Check& Test】
マルチデバイス時代のユーザビリティ検証のポイント
Webサイトを総合的にチェックする
COLUMN_タブレット利用で考慮すべきポイントとは?
COLUMN_プロトタイプを使った簡易ユーザビリティ評価
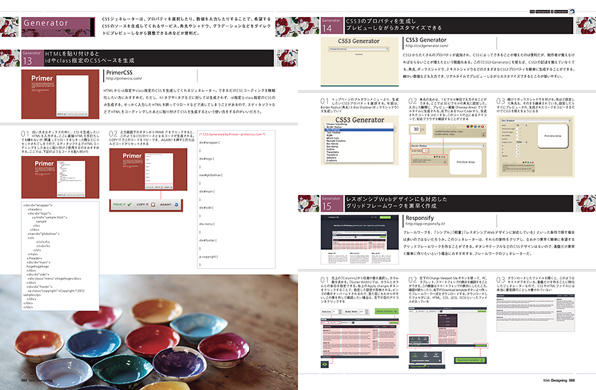
特集2:フレームワーク&ジェネレーターでCSSを効率化
ゼロから作らないサイトコーディングを実現するお薦めツール群
CSSでサイトを実装することが多くなっている昨今、フレームワークやジェネレーターなど、さまざまなツールが登場しています。それらを使うことで、Webブラウザやデバイスごとの差違を意識せずに済んだり、レスポンシブWebデザインを手軽に実現できたりと、作業の効率化が図れます。しかし、あまりにもたくさんのツールがあるため、どれが使いやすくどんな目的に適しているかを把握するのは一苦労です。この特集では、Webクリエイターに支持されるものをセレクトし、それぞれどういう用途に適していて、どのような使い勝手なのかを紹介していきます。
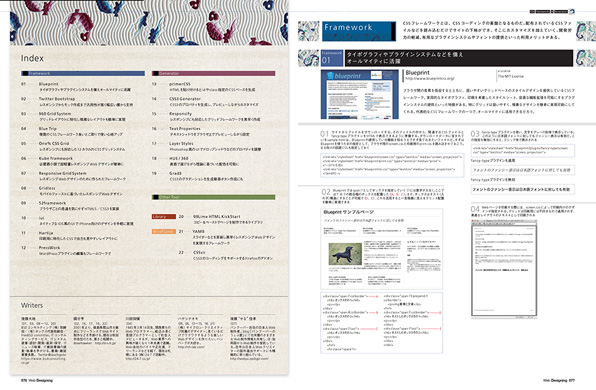
【Framework】
Blueprint/Twitter Bootstrap/960 Grid System/Blue Trip/One% CSS Grid/Kube framework/Responsive Grid System/Gridless/52framework/iui/Hartija/PressWork
【Generator】
primerCSS/CSS3 Generator/Responsify/Text Properties/Layer Styles/HUE/360/Grad3
【Other Tool】
99Lime HTML KickStart/YAMB/CSSsir
Adobe Creative CloudとAdobe Edge ツール&サービス
HTMLベースの新たな開発環境「Edge」シリーズの全ツール&サービスを解説
2012年5月からクラウドサービス「Adobe Creative Cloud」を開始したアドビ システムズは、続々とサービスの拡張を行い、2012年10月にはHTMLベースでタブレットデバイスやスマートフォンにも対応する開発環境「Adobe Edgeツール&サービス」をリリースしました。そこで、Creative Cloudの提供形態やサービス構成を踏まえつつ、Edgeシリーズの詳細をお伝えします。
よしもと×Web Designing「チョコバナナ」企画会議
レイザーラモンRG×落合陽一
今回のコラボは、レイザーラモンRG×落合陽一さん。落合さんは、ヒューマンインターフェイスを研究しながら、メディアアーティストとしての顔も持つクリエイターです。変わり種コラボは何を生み出すのでしょうか? プロジェクトのblogも日々更新しているので、要チェックですよ!
肖像 -Web Craftman's Portrait-
ピクセルグリッド_フロントエンド・エンジニアが提案するWebサイト
フロントエンド・エンジニアって仕事、最近よく聞きますよね? ピクセルグリッドは、フロントエンド・エンジニアだけで構成されたWeb制作会社です。多数の著書を持ち、講演に引っ張りだこ、まさに日本のWebのフロントエンドを牽引する彼らの仕事に迫りました。
ツクルヒト
ミラーボーラー(光のアート集団)_世界を照らす情熱の鏡
キラキラと舞う光の粒が、闇に包まれた海辺の公園を照らし出す。普段とは違う、鮮やかな色彩とコントラストの世界が見る者の目を惹きつける。その中心にあるのは「0(zero)-自転車で光る大きな卵」と名付けられた、「ミラーボール」を使った作品。ディスコやダンスホールで生まれた装飾品の「もうひとつの顔」を見つけ、その魅力を引き出したのは、ミラーボーラーというグループだ。20人ほどいるというメンバーの中から、代表の麻田亮さんと、グラフィックデザイナーの打越俊明さんに、同作品が展示されている「スマートイルミネーション横浜2012」の会場で話を聞きました。
WF Inside Story
mount inc.の魅力を最大限に発揮するためのデザイン
イム ジョンホ氏と梅津岳城氏が中心となって2008年に立ち上げたデザインスタジオmount inc.が、先日コーポレートサイトの大がかりなリニューアルを行いました。手がけた作品から同社の特長やカラーを理解してほしいと、事例の魅力を最大限に引き出すデザインやエフェクト、操作性が採用されています。事例からはもちろん、このコーポレートサイト自体からも、細部にわたるこだわりや動きの気持ち良さ、閲覧環境への配慮といった、クオリティと制作意識の高さが伝わってきます。そこにいたる過程や美学を聞きました。
来来! 上海的創作現場
イメージソースの挑戦
日本の制作会社や広告代理店が海外へ進出していますが、さまざまなインタラクティブ広告を手掛ける(株)イメージソースが上海オフィスを創設したというニュースが話題になりました。今回は、そのイメージソースの小池博史氏に、上海進出について詳しく話を聞いてきました。
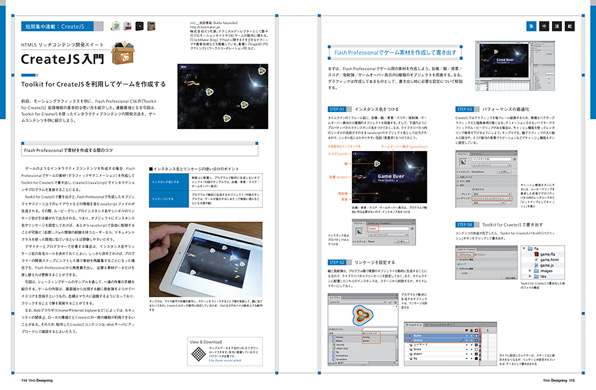
CreateJS入門
Toolkit for CreateJS でゲームを作成する
Text:池田泰延
連載最後となる今回は、Toolkit for CreateJSを使ったインタラクティブコンテンツの開発方法を、ゲームコンテンツを例に紹介しましょう。
連載企画
Web Designing Lab.
CSS Lab._更新性の高い横並びリストをつくる
Text:葛西新平(コーディングファクトリー)
「IDEA1」のサンプルデータを見る
「IDEA2」のサンプルデータを見る
「IDEA3」のサンプルデータを見る
サンプルデータをダウンロードする
jQuery Lab._レスポンシブ対応のモーダルウインドウ
Text:林 豊、太田智彬、早瀬有花
「SECTION1」のサンプルデータを見る
「SECTION2」のサンプルデータを見る
「SECTION3」のサンプルデータを見る
サンプルデータをダウンロードする
movement
横尾忠則現代美術館オープン! 開館記念展のテーマは「反復」、東京駅舎をキャンバスにプロジェクションマッピング再び、Y!JICAグランプリ発表、インターネット的価値観を売るフリマ「インターネット ヤミ市」、Tap App Awards 2013 キックオフセミナー ほか
WD Webマスター足立裕司のリニューアル覚え書き
マルチデバイス対応とレスポンシブ化の進行
Worldwide Creator's Archive
Fantasy Interactive_quantity(量)を超えるquality(質)
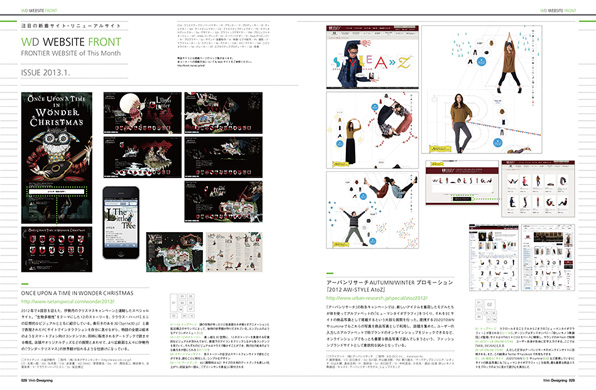
WD Website Front
ONCE UPON A TIME IN WONDER CHRISTMAS、アーバンリサーチオンラインストア内特設サイト、郵便年賀.jp、マッキャン・ワールドグループ ジャパン、Architecture for Dogs ほか
one's view
「面白い」に先立つもの
Text:清水幹太
JAM with Chrome Introduction Movie
JAM with Chrome
少し目線を変えて生まれたメニュー
Text:小山田幸子
Comodo Instagram menu
The Instagram Menu on Vimeo
HTML5でJAMセッション!
Text:原一成
JAM with Chrome
“拡散”の中にあるリスペクト
Text:林智彦(nuuo)
Overly Attached Girlfriend
モノサシに目印
Internet Coffee Company
Text & Visual:長谷川踏太(tomato)
TapApp_アプリ制作現場のUIデザインケーススタディ
「効率」と「品質」を両立するためのCSS テクニック
Hop, Step, JavaScript! ~プログラムの基礎をイチから学習~
JSON/JSONPを利用したサンプルを作ろう
この仕事のカタチ
ストリートダンスと4コマ漫画?
Text:小泉森弥
Social Seeds
米大統領選におけるモバイルとソーシャルメディア活用
Text:野澤智朝(ニテンイチリュウ)
モバイルコンテンツ最前線
武蔵小山商店街パルム_商店街の可能性を拡げるスマートフォンサイト
News Crawler
Adobe Creative Cloudにゲームデベロッパーツールが登場、無料でネットショップを作れるWebサービス「BASE」が公開、JAYPEGオープン ほか
WD Reviews
vibit CMS CE
【FocusOn】スマートフォンのUI開発プロセス
DeNAが取り組むUXデザインとスクラム開発
ハギハラ総研
20代のFacebook利用率、じつは50%以上
Text:萩原雅之
エキソニモの「ウェブにふれる」
Vol.15 BOTに文章を改変させる
連載BOT化プロジェクトもいよいよ本格化。今月は、とうとうテキストの自動化実験に着手しました。コンテンツの未来が、ここから生まれるかもしれません。見逃せません!
まんがAC部活動日誌
第二十回「おいしいラーメン」
今回のメニューは、おいしいラーメンです。おいしい食べ物をビジュアル化するコツをAC部が伝授してくれますよ!
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。