2012年9月号 vol.134
定価1,470円
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- サンプルデータに関する詳しい注意点については、このページの下部に記載している「サンプルデータについて」をご覧ください。
特集・特別企画
特集1:実例が教える脱blogなWordPress活用術
−これもWordPressで構築? サイトの裏側を制作者が解説−
WordPressをCMSとして使った事例と活用方法を、制作者自身に解説してもらいました。blogサイトに限らず、企業やポートフォリオ、情報ポータルなど、あらゆる「運営者が内容を更新できるサイト」のためのCMSとして重用されているWordPress。固定ページ機能、ナビゲーションの作り方、カスタム投稿タイプ、タクソノミーの工夫など、WordPressを使い倒すための実例アイデアが満載です。
01 渋谷公会堂_イベント情報の更新をプラグイン活用で実現
02 あいうえぶ:3才からはじめる“ひらがな”_WordPressとJavaScript で作るWeb教材
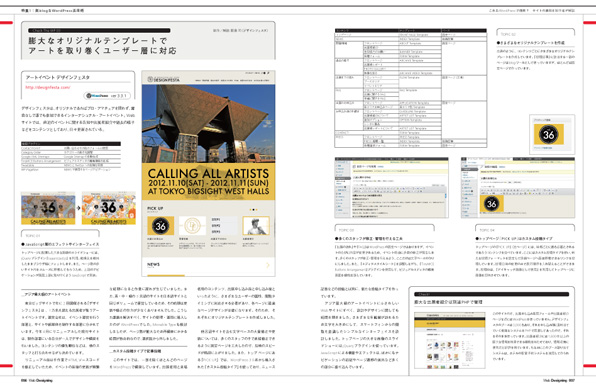
03 アートイベント デザインフェスタ_膨大な独自テンプレートでユーザー層に対応
04 SIDES CORE_画像利用の工夫でシンプルなグラフィックデザイン
05 鞍知 on 鞍知_特徴的なデザインで会社サイトに強いオリジナリティを
06 loftwork.com_プラグインと独自開発でネットワークを構築
07 佛教大学図書館デジタルコレクション_図書館の膨大な資料を検索できるアーカイブサイト
[COLUMN] SiteFrame_straightlineが始めたWordPressサービスの設計
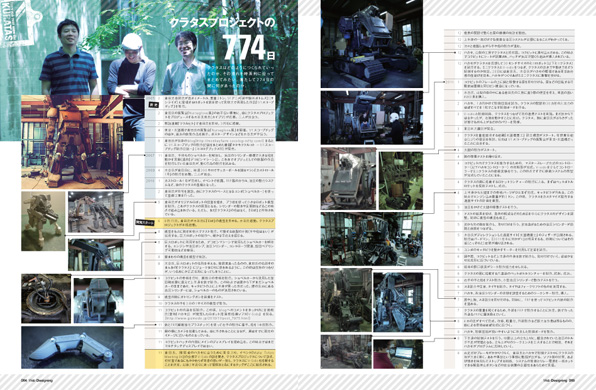
特集2:量産型ロボット「クラタス」の774日
−世界を震撼させるアート+エンジニアリングプロジェクト−
2012年7月29日、幕張メッセにて行われたイベント「ワンダーフェスティバル(ワンフェス)2012[夏]」で、4メートルの巨大ロボット「クラタス」が公開されました。パイロットが乗り込み、実際に動く「クラタス」は、倉田光吾郎という一人のアーティストが作り出し、そして彼に引きつけられた吉崎航、木谷友亮という二人を巻き込み、さらに多くの人が関わって作られています。
『Web Designing』では、Web以外のさまざまなクリエイティブも積極的に紹介しており、7年前に「ツクルヒト」というコーナーで倉田さんを取り上げました。そして今回、26ページもの大ボリュームで、そのプロジェクトのヒストリーから、ロボットを動かすエンジニアリング、そしてなぜ彼ら3人が無謀とも言える挑戦に挑んだのか、そのすべてを徹底的に紹介します。
01 「クラタス」とは何か
02 倉田光吾郎インタビュー「クラタスという名の巨大な結晶」
03 図解! クラタスのすべて
04 「クラタスはこうして動いている」吉崎航
05 吉崎航インタビュー「ハカセが考える、クラタスの明日」
06 全公開 クラタスプロジェクトの774日
07 クラタスを支えるクリエイター
08 クラタスプロジェクトと水道橋重工のすべて
09 全ドキュメント「クラタス メッセに立つ」
WF Inside Story
巷で人気の「リアル脱出ゲーム」をオンラインで世界同時開催
大型会場や国内外各地での公演を行うほどの人気を集めている「リアル脱出ゲーム」を知っていますか? 参加者は、学校、廃病院、倉庫、球場、遊園地などに閉じ込められ、いくつも出題される謎を制限時間内に解かないと脱出することができません。このリアル脱出ゲームをオンライン上で世界同時に開催するという初の試み「REGAME」が、7月24日に行われました。なぜリアルの場で行っているゲームをオンラインで開催し、既存のオンラインゲームと違った魅力はどこにあるのでしょうか。その背景について、リアル脱出ゲームを企画するSCRAP社で企画・謎制作を手がけた吉村沙織氏、Web制作を手がけたPARTYの中村大祐氏とカイブツの石井正信氏、羽山芽里氏にうかがいました。
肖像 -Web Craftman's Portrait-
−トザキケイイチ/インターネットにダイブした16年間が見出したWebの力−
日本のWebクリエイティブの草創期から10年以上に渡って、テクニカルディレクターとして活躍してきたトザキケイイチさん。技術面で困った末に彼を頼って実現したというWebプロジェクトも少なくありません。2年前から会社「ツルカメ」で歩みを続ける彼の、ハードで豊かなクリエイター人生に迫りました。
ツクルヒト
-水戸岡鋭治(インダストリアルデザイナー、イラストレーター)/豊かさを運ぶデザイン-
鉄道は単に人やものを運ぶだけの手段ではない。たとえば「旅」という言葉が内包するような、日常では得られぬ独特な感情を呼び覚ましたり、記憶に刻んだりするような特別な空間でもある。「ソニック」「ゆふいんの森」「九州新幹線800 系つばめ」「たま電車」「おもちゃ電車」「いちご電車」に、「富士登山電車」(富士急行)‥‥。水戸岡鋭治さんがデザインした列車はいずれも、他の列車には見られぬ、独特な魅力がある。鉄道車両の、機能だけではない、“もうひとつの魅力”を最大限に引き立てる、演出家のような人でもある。
来来! 上海的創作現場 New!
−今、上海が熱い!!−
新聞やテレビで毎日のように届く中国のニュース、著しい経済成長には目を見張るものがあります。でも、どこか遠い世界の話だと思っていませんか? 現在、日本の広告代理店や制作会社が続々と上海に進出しており、Webクリエイターにとって遠い世界の話とは言っていられないようです。
Birth Story ~「 LiVE for WebLiFE*」の真価に迫る New!
−絵本のイラストが飛び出してくるようなスクロール型サイトが誕生するまで−
コードを書かなくても、直感的な操作で、jQueryを駆使したリッチなWebサイトが作れるアプリケーション「LiVE for WebLiFE*」(以下LiVE)が新たに発売されました。LiVEは、ノンプログラミングによるソフトウェアのため、短時間で効率よく最新のWeb技術を実装できます。今月から3回に分けて、LiVEを利用したWebサイトの紹介を通して、制作現場でどのようにLiVEを活かせるのかを検証します。
連載企画
Web Designing Lab.
jQuery Lab._チュートリアル・ツアー機能を実装する
Text:徳田和規、谷拓樹
SECTION1のサンプルデータを見る
SECTION3のサンプルデータを見る
サンプルデータをダウンロードする
Smartphone Lab._スマートフォンに最適化したレスポンシブデザイン
Text:Coding Factory
「SECTION1」のサンプルデータを見る
「SECTION2」のサンプルデータを見る
「SECTION3」のサンプルデータを見る
サンプルデータをダウンロードする
Flash Lab._新しいマウス関連機能を使う
Text:池田泰延
サンプルをGoogle Playから入手する
サンプルデータをダウンロードする
Adobe CS Lab._CS6の新機能を利用したCSS表現の高速化
Text:樋口泰行
Server Quick Reference
Webサイトを構成するファイルはどこにあるのか
Text:井上聡
movement
「第16回 文化庁メディア芸術祭」作品募集スタート、榎 忠さんも参加!「代官山アートストリート」、林ナツミ待望の作品集『本日の浮遊』 ほか
Worldwide Creator's Archive
Mr.doob/みんなと共有したいから、僕は作ります
WD Website Front
UNIQLO Dry Mesh Project、ZIMA FUN FORCE、 NIKE RUN Like Me、ユニコーン×宇宙兄弟|『Feel So Moon』、The Radiohead Book、SONY DSC-RX100 「Scan The Compact」 ほか
one's view
「愛してるぜインターネット」
Text:清水幹太
PASS or GUN(公開終了)
予告ムービー
「「都市」のタイムラインを眺める」
Text:林智彦(nuuo)
NSKYC
「Street Viewの「再生」」
Text:谷口暁彦
ENDS OF THE EARTH:LAND ART TO 1974
「HTML5で“グイグイ”表現する」
Text:原一成
Grzegorz Kozak's PORTFOLIO
モノサシに目印
シミと運命
Text & Visual:長谷川踏太(tomato)
モバイルコンテンツ最前線
−Creatty:クリエーターのための「ポートフォリオ」作成アプリ−
Social Seeds
アジア発のサービスが次代のFacebookとなるか? モバイルソーシャルネットワークの躍進
Text:野澤智朝(ニテンイチリュウ)
Hop, Step, JavaScript! ~プログラムの基礎をイチから学習~
−遷移せずにHTML の内容を変化させるDOM−
この仕事のカタチ
Web制作を変える黒船端末Kindle
Text:小泉森弥
橘塾
最適なWebサイトの構造とは何か
Text:橘守
News Crawler
TIAAグランプリ発表!、LL イベント「LL Decade」開催!、クラウドCMS デザインサービス「shopshop.jp」、企業ウェブ・グランプリ募集開始、ソーシャル視聴サービス「JoinTV」、日立「画面の色作成支援ツール」無償公開 ほか
ハギハラ総研
LINE の普及スピードに追いつけるか
Text:萩原雅之
エキソニモの「ウェブにふれる」
Vol.11 巨大ボットを作ろう
巨大ロボット「クラタス」に触発されたエキソニモが、巨大ボットを作ります! 完成予想図を大公開!?
まんがAC部活動日誌
第十六回「大切なことは漁師が教えてくれる」
AC部は大漁旗を作ります。大漁旗にもクリエイティビティが必要なのです。
その他
全国Web制作会社リスト
モニター&プレゼント
WD Square
Back Numbers
サンプルデータについて
- サンプルデータのダウンロードには、当月号の目次に掲載しているIDとパスワードが必要です。
- 各サンプルデータの著作権は、各データの作者に帰属します。
- サンプルデータをご利用の際の利用条件や連絡先などについては、圧縮データに同梱しているテキスト「readme.txt」をご覧ください。
- 各サンプルデータの内容に関しては間違いのないように十分注意しておりますが、もしこれらのデータを利用することによってトラブルや損失・損害が発生しても、各データの作者および(株)マイナビは一切責任を負いませんのでご了承ください。